- [트러블 슈팅] 알림 내역 조회 문제2025년 01월 13일 22시 43분 51초에 업로드 된 글입니다.작성자: do_hyuk
문제상황
알림 내역은 회원이 읽지 않은 복습 알림을 쌓아두는 기능이다.

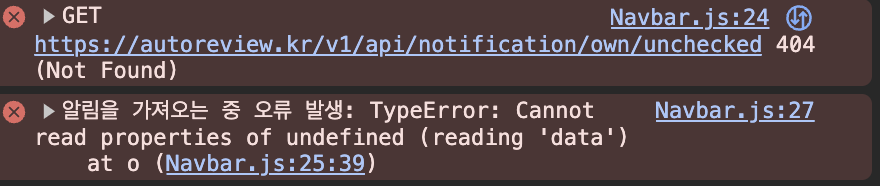
알림 내역을 확인하려 하니까 404 에러가 발생하는 문제가 생겼다.

아래 코드 부분에서 에러가 발생한 것이다.
api를 호출하면서 404에러가 발생할 문제가 무엇인지 확인해보자..
// 알림 조회 API 호출 const getNotifications = async () => { try { const response = await axiosInstance.get('/v1/api/notification/own/unchecked'); setNotifications(response.data.data); } catch (error) { console.error("알림을 가져오는 중 오류 발생:", error); } };
프론트에서 문제 찾기
문제가 발생한 원인을 하나하나 찾아보자
에러 메시지를 보면 TypeError: Cannot read properties of undefined (reading 'data') at o (Navbar.js:25:39) 라고 되어있는데 쉽게 말해서 response.data.data에 접근하려고 할 때, response.data가 undefined인 경우에 발생하는 오류라 볼 수 있다.
추측
- 응답 구조의 문제
response.data가 없어서 발생하는 문제인지 확인해보기 - 비동기 처리 문제
API 호출이 비동기적으로 이루어질 경우 응답을 받기 전에 response.data에 접근하려고 할 경우 undefined가 될 수 있다.
응답 구조의 문제
현재 배포 서버에서 발생한 문제이기 때문에 로그를 확인할 방법이 없어서 로컬 환경에서 테스트를 해보았다.

로컬 환경에서는 response.data.data가 잘 불러와지고 알림 내역도 제대로 호출되는 것을 확인했다.
비동기 처리 문제
알림 조회 코드를 보면 async 와 await를 사용함으로써 동기 처리가 되어있기 때문에 문제가 없다고 판단.
// 알림 조회 API 호출 const getNotifications = async () => { try { const response = await axiosInstance.get('/v1/api/notification/own/unchecked'); setNotifications(response.data.data); } catch (error) { console.error("알림을 가져오는 중 오류 발생:", error); } };프론트에서 문제가 없기 때문에 백엔드 부분에서 문제를 찾기로 했다.
백엔드에서 문제 찾기
사실 404 에러를 보자마자 배포 서버에 /v1/api/notification/unchecked API가 존재하는지 부터 확인하는게 맞았지만,
배포 서버 코드를 건든지가 5주 정도가 지났고, 그 전에 알림 내역 에러가 발생한 이유가 프론트 코드 ci/cd를 안했기 때문이라 생각하고 있었기 때문이었다..좀 더 백엔드 적 사고를 기르도록 하자...
본론으로 돌아와서 백엔드 부분에서 404가 발생하는 이유는 프론트 코드에서 /v1/api/notification/unchecked API에 Get 요청을 보냈을 때 해당 API가 존재하지 않기 때문에 발생할 가능성이 크기 때문에 배포 서버의 코드를 확인해 봤다.

dev 브랜치 현재 배포 서버에 적용된 코드는 ci/cd가 적용된 것이 아니라 5주전 개발 서버 최신 버전만을 올린 것이었기 때문에 커밋 내역을 확인해봤다. 아니나 다를까 위의 커밋 내역을 보면 dev ci 구현 이후 pull request 받은 후 배포 서버에 적용한 뒤에 알림 내역 기능을 push 한 것을 볼 수 있다.
문제 해결
백엔드 main 브랜치에 ci 코드를 구현한 후 배포 서버에 적용하면 모든게 문제 해결될 것이다.
현재 main 브랜치에 ci 코드 미구현
'포트폴리오 > AutoReview' 카테고리의 다른 글
[feature] 댓글 공개 여부 기능 추가(1) (0) 2025.02.21 [feature] 댓글 기능 추가 (0) 2025.02.19 트랜잭션(Transaction) 분리하기 (0) 2025.02.11 [트러블 슈팅] FCM 오류 해결(2024.11.29) (1) 2025.02.02 [트러블 슈팅] 배포 서버 CI 자동화 적용 이후 오류 발생 (0) 2025.01.22 댓글 - 응답 구조의 문제